Parte I
O modelo de iluminação padrão em OpenGL é muito simples. Ele projeta os objetos 3D sobre um plano de visualização sem considerar as conções de iluminação da cena. Como resultado, o objeto como o vemos é apenas um silhueta com a cor do objeto e um contorno que lembra sua forma.
Agora, vamos ver como os algoritmos de sombreamento vistos em aula podem ser usados em OpenGL para melhorar o aspecto visual.
 |
|
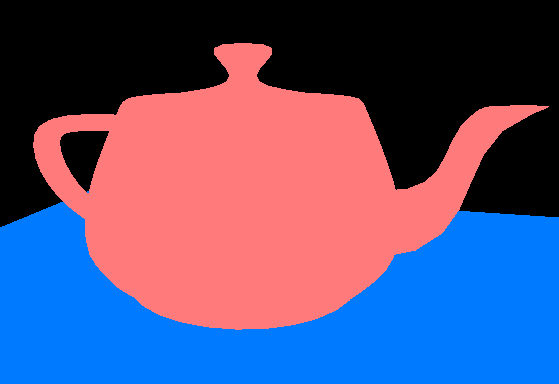
Fig. 1 - Esquerda: o que tínhamos até agora. Direita: o que queremos!
Comecemos por um pouco de padronização. Na verdade, programadores em OpenGL, sempre que poissível, concentram as linhas de código para sombreamento em uma função chamada "setupRC" (setup rendering context), que é chamada uma única vez na inicialização do programa. Aconselho a todos fazerem o mesmo.
void setupRC(){
glDepthFunc(GL_LESS); // The Type Of Depth Test To Do
glEnable(GL_DEPTH_TEST); // Enables Depth Testing
glFrontFace(GL_CCW); // Counterclockwise polygons face out
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); // Clear the color and depth buffer
}
Comece com as inicializações básicas, e então adicionaremos linhas uma por uma, sempre testando para ver o resultado, mas antes:
Exercício :
1. Apresente o "Boston Teapot" da figura 1 em cor-de-rosa sobre um plano retangular como na imagem. para gerar o teapot, use o código abaixo na função display:
// Draw plane
glPushMatrix();
glScalef(100,100,100);
drawPlane();
glPopMatrix();
// Draw teapot
glColor3f(1.0,0.5,0.5);
glPushMatrix();
glTranslated( 0, 15, 0 );
glScaled(20,20,20);
glutSolidTeapot(1.0);
glPopMatrix();
Se quiser, pode usar esta função para desenhar o plano:
void drawPlane(){
glTranslatef(-0.5,0,-0.5);
glColor3f(0,0.5,1);
glBegin(GL_POLYGON);
glNormal3f( 0, 1, 0 );
glVertex3f(1,0,1);
glVertex3f(1,0,0);
glVertex3f(0,0,0);
glVertex3f(0,0,1);
glEnd();
}
2. Para melhorar o seu teapot, ative o shading de suas cenas com a função (chamado em setupRC):
glEnable( GL_LIGHTING );
Resultado:

A imagem está completamente escura porque ainda não instalamos uma fonte de luz.
3. Instalar uma fonte de luz difusa com:
GLfloat diffuseLight[] = { 0.7, 0.7, 0.7, 1.0 }; /// RGBA, vary the 3 first paramaters to change the light color and intensity.
glLightfv( GL_LIGHT0, GL_DIFFUSE, diffuseLight ); /// Create the light source
glEnable( GL_LIGHT0 ); /// Light it!
Adicione as seguintes linhas para usar a cor que foi definida para o objeto.
glEnable( GL_COLOR_MATERIAL ); glColorMaterial( GL_FRONT, GL_AMBIENT_AND_DIFFUSE );
4. Adicione uma componente de ambiente à sua fonte de luz para evitar que regiões escuras apareçam completamente pretas e portanto invisíveis sobre um fundo preto.
GLfloat ambientLight[] = { 0.05, 0.05, 0.05, 1.0 }; /// Define color and intensity
glLightfv( GL_LIGHT0, GL_AMBIENT, ambientLight ); /// Add ambient component
5. O teapot não está muito brilhante. Adicione uma componente especular à sua fonte de luz:
GLfloat specularLight[] = { 0.7, 0.7, 0.7, 1.0 };
GLfloat spectre[] = { 1.0, 1.0, 1.0, 1.0 };
glLightfv( GL_LIGHT0, GL_SPECULAR, specularLight );
glMaterialfv( GL_FRONT, GL_SPECULAR, spectre );
glMateriali( GL_FRONT, GL_SHININESS, 128 );
6. Experimente os dois tipos diferentes de sombreamento implementados em OpenGL. Use glShadeModel para mudar o modelo de iluminação.
glShadeModel(GL_FLAT); // Enables Flat Color Shading
//glShadeModel(GL_SMOOTH); // Enables Smooth Color Shading (default)
7. Modifique a posição de sua fonte de luz:
GLfloat lightPos[] = { 600.0, 10.0, 200.0, 1.0 };
glLightfv( GL_LIGHT0, GL_POSITION, lightPos );
Tutorial

O programa do tutorial sobre material de
reflexão de luz (acima)
demonstra como as propriedades de luz e material em OpenGL interagem e
influenciam entre si. Todas as propriedades de material e luz podem ser
alteradas. Um segundo painel de comando permite modificar parametros de
uma luz do tipo spot e fatores de atenuação.
(c) Nate Robins (source:
http://www.xmission.com/~nate/tutors.html)

